決算説明会をZoomウェビナーで実施しました!
こんにちは!NECネッツエスアイ/ コーポレートカルチャーデザイン室の北川 龍樹です。
2020年5月8日 NECネッツエスアイ 2020年3月期 通期決算説明会をZoomウェビナーにて実施いたしました。当日はオンラインで136名の方にご出席賜り、誠にありがとうございます。今回の記事では、決算説明会を行うにあたってのZoomウェビナーの設定やtipsをご紹介したいと思います。これからZoomウェビナーを利用する方へご参考になれば幸いです!※本記事で掲載しているZoomの画面は2020年5月15日現在のものとなります。

①そもそもZoomウェビナーとは?
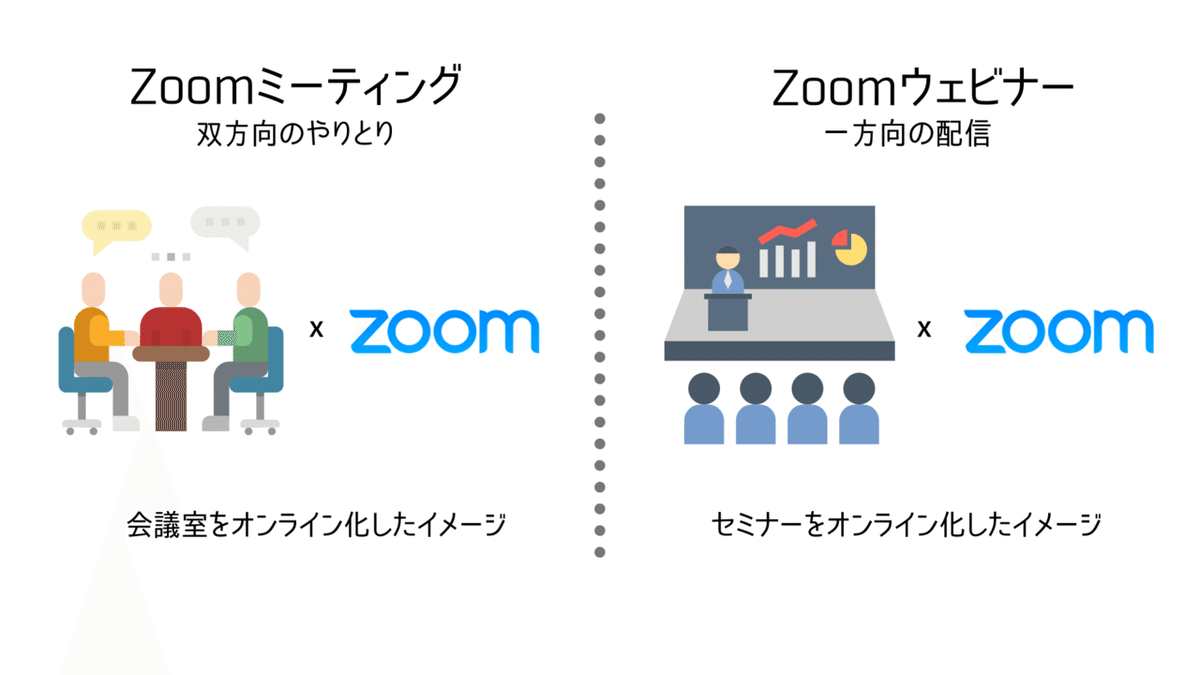
Zoomウェビナーとは、一般的なZoomミーティングとは異なるライセンスです。主にオンラインでセミナーを行う際に利用するのが、Zoomウェビナーライセンスとなります。
大きな違いとして、Zoomウェビナーでは基本的に参加する視聴者は発話ができない状態となります。オンラインで双方向にやりとりを実施したい場合はZoomミーティング、講師のみが話をするセミナーのような一方向の場合はZoomウェビナーといった使い分けで利用しています。

Zoomミーティングでは、ユーザはホスト・参加者の2種類に分けられますが、Zoomウェビナーではホスト・パネリスト・視聴者の3種類に分類されます。それぞれのタイプによって、発話できる/できないなどの機能差があります。大まかに表でまとめてみました。

②Zoomウェビナーで適用した設定
今回のウェビナーで有効にした設定を紹介します。特にポイントになるのは以下4点です。
②-1 パスワードによるアクセス制限
→パスワードを知っているユーザのみアクセスを許可します。
②-2 音声設定は「両方」
→視聴を希望したいが会社のルール上Zoomを利用できない方がいらっしゃることも懸念されます。その場合は、インターネットと電話のどちらでも音声のやりとりが可能な「両方」を設定します。この設定にすることで、Zoomアプリでの視聴はもちろん、Zoomアプリを利用できない方は電話での参加が可能になります。
②-3 質疑応答を有効
→視聴者はテキスト形式で質問を送ることが可能になります。
②-4 代替ホストの設定
→ウェビナーをスケジュールした主催者(ホスト)以外のアカウントにもホスト権を付与。こちらの設定を行い代替ホストに指定されたアカウントをウェビナーに参加させることで、万が一主催者が何らかのトラブルで途中退出してしまっても、代替ホストに指定されたアカウントで会を進行することができます。また当日、仮に主催者が休んでも代替ホストに指定されたアカウントで会を開催/進行することが可能です。
以下に実際の設定画面を紹介いたします。

③話者の機器
ウェビナーで利用した機器は、USBカメラ・ノートPC・イヤホンマイクの3点です。このようなシンプルな構成でも問題なく会を進めることができます!

④ウェビナー進行中のTips
④-1 話者/事務局のユーザをパネリストに設定
Zoomウェビナーではパネリストおよびホストの権限を持ったユーザのみ発話が可能です。ですので、主催者(ホスト)は発話するユーザを 事前に代替ホストに設定 or 進行中に視聴者からパネリストに昇格を行い、発話できるようにします。Zoomウェビナーをスケジュールする段階で、発話するユーザを予め把握しておくことをおすすめします!

④-2 開始前にアナウンスを流して参加者のオーディオチェック
説明会が始まるまでの間、アナウンスを流して参加者に音が届いているかチェック。今回のウェビナーでは発生しませんでしたが、もし音が届いていない参加者がいた場合、チャット機能などでトラブルシューティングをします。またアナウンス以外にも、画面共有で説明資料と共に音楽を流すのもオーディオチェックに有効です!
④-3 ウェビナー中の質疑応答
ホスト権を持ったユーザは、一時的に特定の視聴者に発話を許可する権限があります。この権限を使うことで、視聴者と音声での質疑応答が可能になります。手順としては、以下となります。
I 質疑がある視聴者はZoomの「手を挙げる」機能で手を挙げる。
II ホストが手を挙げた参加者の発話を許可する。
III 音声で質疑応答が可能に!

この他にも、ZoomのQ&A機能を使ったテキスト入力・電話参加者を対象としたメールでの受付を実施し、視聴者の環境に合わせた質疑応答の方法を用意しました。
今回の決算説明会のZoomウェビナーではこのような設定と方法で実施し、トラブルもなく無事に終えることができました。これからZoomウェビナーの配信を検討する際の参考になれば幸いです!
今後とも当社ではZoomウェビナー等を活用したイベントを実施していきますので、決定次第みなさまにお知らせしていきます!
【関連サイト】
本日の記事は北川が作成いたしました!